hugoのパフォーマンスをチューニングしましたのでそれについて書きました
今日偶然品薄になってたリングフィットアドベンチャーを買うことができました。素直に嬉しい。
このブログはhugoで作成して、googleSearchConsoleに登録しています。ふとPageInsightをやってみたらモバイルの場合の点数が70/100ぐらいだったので少しチューニングしました。
ちなみに私のhugoのテーマは Beautiful Hugoを利用していますのでそれ特有の修正も入っていますのでご注意ください
hugo組み込みのwebサーバーからnginxに切り替え
PageInsightで指摘されている点として、Content-Encodingにgzipを使っていない点が上がっていました。もともとhugo組み込みサーバーを本番で稼働させていますが、以下にあるように拡張性があまりできず、gzipに対応させることも厳しそうです。
Hugo provides its own webserver which builds and serves the site. While hugo server is high performance, it is a webserver with limited options. Many run it in production, but the standard behavior is for people to use it in development and use a more full featured server such as Nginx or Caddy.
なのでnginxを利用することにし、Dockerfileを以下のように修正しました。なんとなくマルチステージビルド使ってます。
- CMD hugo server -D --bind=0.0.0.0 -b https://blog.morifuji-is.ninja/ --appendPort=false
+ RUN hugo -b https://blog.morifuji-is.ninja/
+ FROM nginx:1.17.9
+ COPY --from=builder /src/public /usr/share/nginx/html
+ EXPOSE 80
gzipを有効に
nginxのデフォルトでは Content-Type: text/htmlのみでしか有効にならないので、設定から有効にする必要があります。
; encoding.conf
gzip on;
gzip_proxied any;
gzip_types text/css text/plain text/javascript application/javascript application/json application/font-woff application/font-tff image/gif image/png image/jpeg application/octet-stream;
gzip_proxied any;がポイントです。GCPのロードバランサーが圧縮・解凍をしないのでこの記述がないと結果的に Content-Encodingヘッダーが消えてしまいます。
この設定が反映されるようにDockerfileも修正しました。
RUN hugo -b https://blog.morifuji-is.ninja/
FROM nginx:1.17.9
COPY --from=builder /src/public /usr/share/nginx/html
+ COPY $PWD/encoding.conf /etc/nginx/conf.d/encoding.conf
EXPOSE 80
Katexの読み込み削除
数式は使わないのでconfig.tomlから制御できるように修正しました
selfHosted = false
# hideAuthor = true
# gcse = "012345678901234567890:abcdefghijk" # Get your code from google.com/cse. Make sure to go to "Look and Feel" and change Layout to "Full Width" and Theme to "Classic"
+ katexEnabled = false
また、head.htmlとfooter.htmlもパラメータによって制御できるように修正しました
{{- if .Site.Params.selfHosted -}}
-<script src="{{ "js/katex.min.js" | absURL }}"></script>
-<script src="{{ "js/auto-render.min.js" | absURL }}"></script>
+ {{- if .Site.Params.katexEnabled -}}
+ <script src="{{ "js/katex.min.js" | absURL }}"></script>
+ <script src="{{ "js/auto-render.min.js" | absURL }}"></script>
+ {{- end }}
<script src="{{ "js/jquery.min.js" | absURL }}"></script>
<script src="{{ "js/bootstrap.min.js" | absURL }}"></script>
{{- else -}}
-<script src="https://cdnjs.cloudflare.com/ajax/libs/KaTeX/0.10.0/katex.min.js" integrity="sha384-K3vbOmF2BtaVai+Qk37uypf7VrgBubhQreNQe9aGsz9lB63dIFiQVlJbr92dw2Lx" crossorigin="anonymous"></script>
-<script src="https://cdnjs.cloudflare.com/ajax/libs/KaTeX/0.10.0/contrib/auto-render.min.js" integrity="sha384-kmZOZB5ObwgQnS/DuDg6TScgOiWWBiVt0plIRkZCmE6rDZGrEOQeHM5PcHi+nyqe" crossorigin="anonymous"></script>
+ {{- if .Site.Params.katexEnabled -}}
+ <script src="https://cdnjs.cloudflare.com/ajax/libs/KaTeX/0.10.0/katex.min.js" integrity="sha384-K3vbOmF2BtaVai+Qk37uypf7VrgBubhQreNQe9aGsz9lB63dIFiQVlJbr92dw2Lx" crossorigin="anonymous"></script>
+ <script src="https://cdnjs.cloudflare.com/ajax/libs/KaTeX/0.10.0/contrib/auto-render.min.js" integrity="sha384-kmZOZB5ObwgQnS/DuDg6TScgOiWWBiVt0plIRkZCmE6rDZGrEOQeHM5PcHi+nyqe" crossorigin="anonymous"></script>
+ {{- end }}
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
+ {{- if .Site.Params.katexEnabled -}}
<script> renderMathInElement(document.body); </script>
+ {{- end -}}
selfHostedをtrue
config.tomlを修正しました
- selfHosted = false
+ selfHosted = true
CORSエラー
フォント周りがselfHostedになった影響で、 httpで閲覧時にフォントをhttpsでダウンロードしようとして大量のCORSエラーが発生しました。
もともと一部の状態でhttpで閲覧可能なのがおかしかったので改めて見直したら、nav.htmlにて relLangURL と言うhugoのテンプレートで利用できるフィルタ関数が httpを出力していました。なのでこれを absURLに変更にして修正しました。
これはBeautiful Hugo特有の問題のようですね…..
<div class="navlinks-children">
{{ range .Children }}
- <a href="{{ .URL | relLangURL }}">{{ .Name }}</a>
+ <a href="{{ .URL | absURL }}">{{ .Name }}</a>
{{ end }}
</div>
</li>
{{ else }}
<li>
- <a title="{{ .Name }}" href="{{ .URL | relLangURL }}">{{ .Name }}</a>
+ <a title="{{ .Name }}" href="{{ .URL | absURL }}">{{ .Name }}</a>
</li>
{{ end }}
{{ end }}
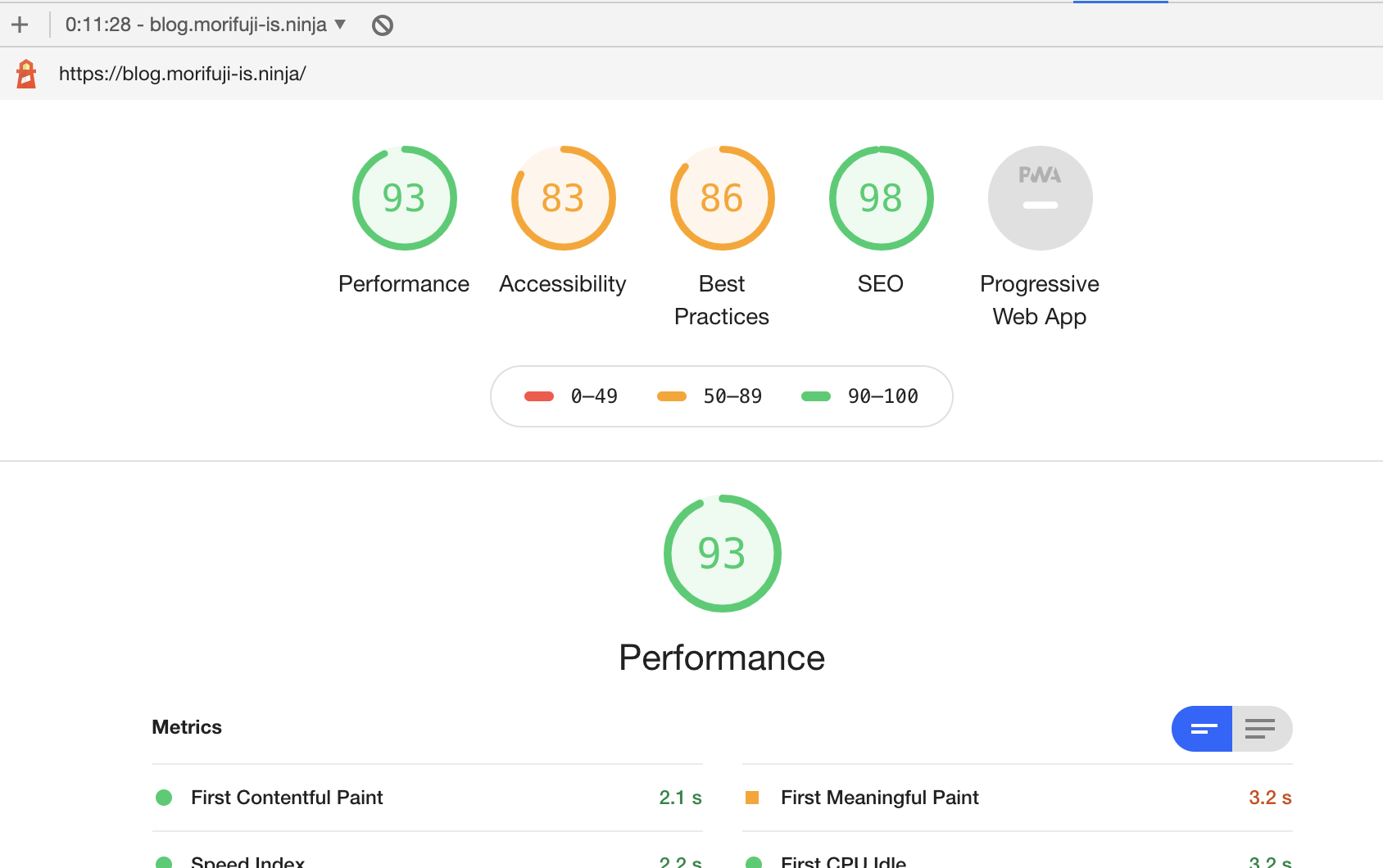
結果
93/100になりました。おめでたい 🎉 ちなみにPCの場合は98/100で非常に満足してます 🤤